The highlights about this new version are the inclusion of two plugins for FCKeditor and setting up the hooks to reuse the ImageBot extension from the image dialog.
The plugins
The first one is the the dragresizetable, I had to change the way that it works because due to a bug in the way Gecko does handles iframes placed in chrome, the resizing handles were not visible at all, so the plugin wasn't working.
I've added a workaround that should work for the moment, although it's not a perfect solution.
This is a screenshot of how it works
As soon as the cursor gets close to the central divider it turns into a horizontal double arrow, and you can use it to move the columns (a blue line appears showing how it will look like)
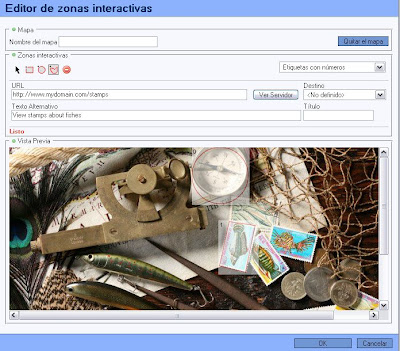
The second plugin is the Image Mapping plugin, I don't think that I have new info for the moment, just read the previous entry that explain its use.
Integration with ImageBot
As shown in this post, usually is necessary to add some images, and previously the only option was to upload them with a separate system and then insert in the image dialog the url that it was generated. But using two windows is boring, it's better to be able to do everything from the same enviroment.
So I had the option to create a image uploader and manager, or use an existing one.
Of course I choosed to reuse existing code, so if you have installed the ImageBot extension in Firefox, then the Image dialog will show the "Browse server" button next to the URL.
With that button you can open the ImageBot upload center, and you can add new images or use one that you did upload previously. Double click on it and it will be placed in the URL field for the image in FCKeditor.
Other changes
The preferences dialog has been coded so that it's easy to translate it (there was some strings missing), and it has been splitted in two panels to separate the code generated by FCKeditor from the aesthetics and behavior of the editor.
As with the previous versions, this one is still sandboxed, so you have to register first in addons.mozilla.org , then enable that account and mark that you want to see the items in the sandbox. Then you'll be able to see the Write Area extension and install it.
I hope that you like this changes.



 Ok,
Ok, 